Adobe Experience Design First Impressions
- Sorting the list by clicking headings.
- Filtering by date.
- Using the admin section.
In XD, you add transitions between elements in the Prototyping section (ctrl-tab on the Mac). In order to show these elements, you need to create an artboard for each interaction. Practically, this means that you'll be duplicating your original artboard quite a lot.
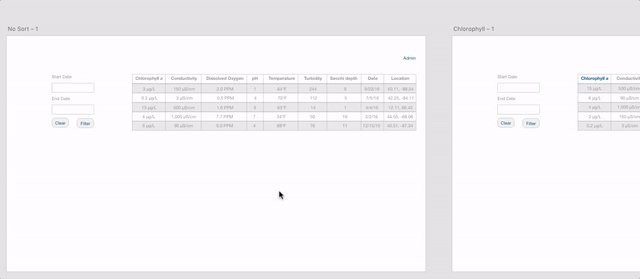
Artboards
This brings up our first critique of the software. Since you're duplicating the artboard, any additions you want to make later or mistakes you need to correct are multiplied across every artboard you've created. We'd love to see something akin to InDesign's templates, where each artboard copied certain elements that were centrally editable.
Speaking of needing to add things later, we actually forgot to put the admin link in before we started copying artboards. To Adobe's credit, copying an element and pasting it into a new artboard places it in the exact same place, so at least we didn't have to worry about positioning.
A final note about artboards: it can be pretty unclear how to rename them. We had to search to documentation to learn that you double-click the name of the artboard. It would be really nice if that option appeared in the right-click menu.
Interaction
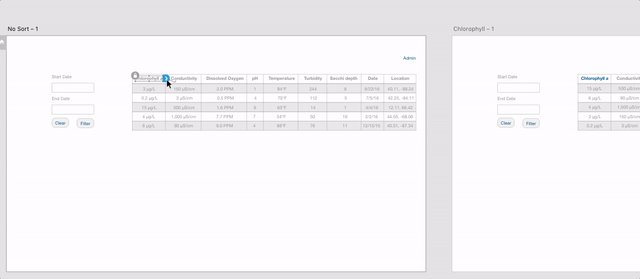
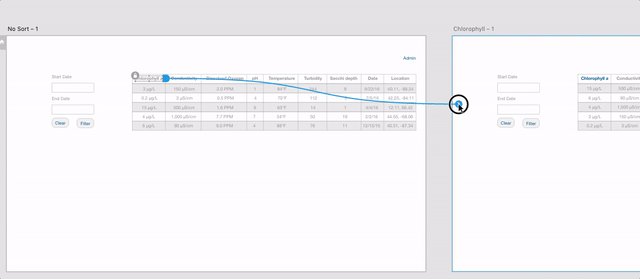
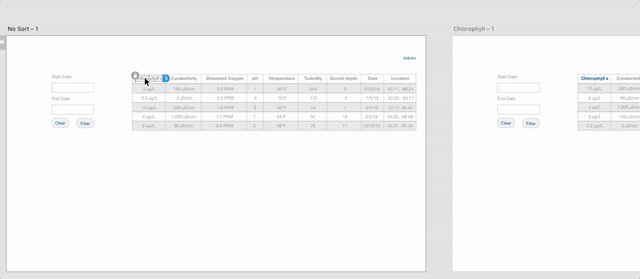
Once you have your artboards set up, you're ready to set up the interactive elements. Adobe's made this pretty easy, just click on an element, then click and drag on the blue handle next to the element to the artboard you want to connect:

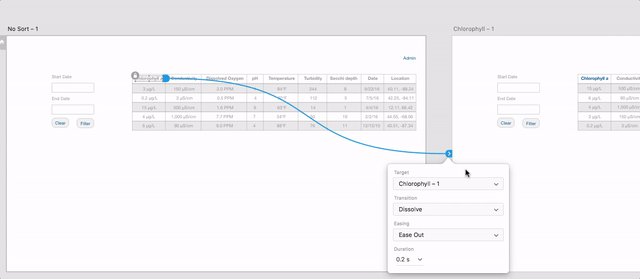
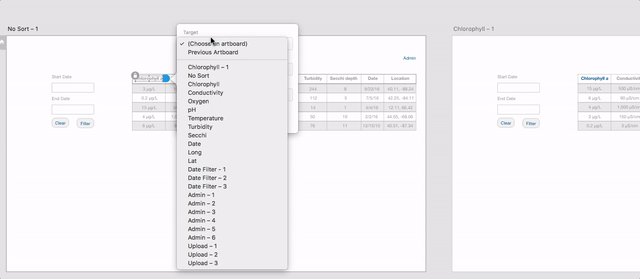
If you don't want to drag across nine or ten artboards, you can also click on the arrow and then select an artboard from the dropdown:

Unfortunately, this interaction is still missing some polish. As it stands, hitting the enter key when this menu is open closes it, but doesn't save your changes. That means you need to click off the menu, but that tends to select the artboard, which is annoying.
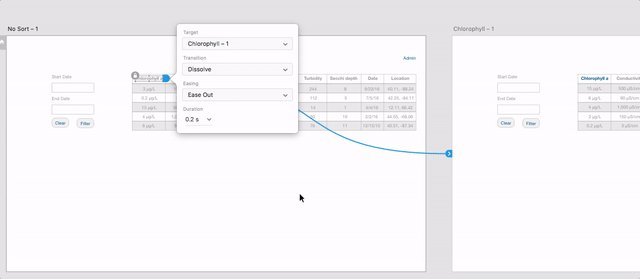
You can set the transition type and timing in this dropdown, which is nice, though we suspect the vast majority of prototypes will use the default settings or alternate between transitions to entirely new screens and those that just change elements on the current screen.
Right now, you can only change between artboards—there's no ability to have animated elements. Given how increasingly important animation is in applications, this seems like a major oversight, so hopefully Adobe will add this functionality later on.
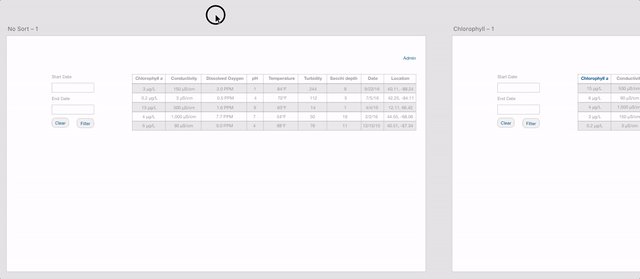
Since we want to make a sortable table, we needed to wire up every heading on the table, pointing it to the appropriate artboard. This was rather a pain, due to another issue we have—you cannot set the interaction for multiple elements at the same time. Instead of being able to select every chlorophyll a heading simultaneously, we had to click each one and set its transition. XD also doesn't copy transitions when you duplicate an artboard, another annoyance that we'd like to see addressed.
Final Impressions
All in all, the prototyping took us a few hours, which is pretty good for a first go!
We like XD quite a bit. Since the program is still under development, we're hopeful that the issues we've had will be ironed out. There's also plenty of stuff we haven't played with yet, like repeating grids and real-time mobile testing. That said, there's one more cool thing we have gotten to test, and that's XD's ability to host your prototype on the web...and even embed it, though the embed doesn't yet resize well for its frame. Check out the embed below, or go to http://adobe.ly/2cCxsvL to see the prototype full size!
Happy clicking!